Julien Bertazzo Lambert
Software Engineer - Student @ UofT
Hi there! I'm a software engineer with over 2 years of experience.
I lead projects from start to finish ensuring effective communication across cross-functional teams.
I'm actively looking for new grad software engineering roles following
my expected graduation in June of 2024.
Education:
4th Year - Class of 2024
Honours Computer Science & Economics
Latest Role:
May 2022 - September 2023
Software Engineer Co-op
Experienced In:
API Development
Highlights
Customer-Focused Development
Planned and executed 5 long-term projects while at Briza Inc. with a focus on end-user experience
Developing for the Web
Worked on 7 Full Stack Web Applications for work, school, hackathons, and personal projects
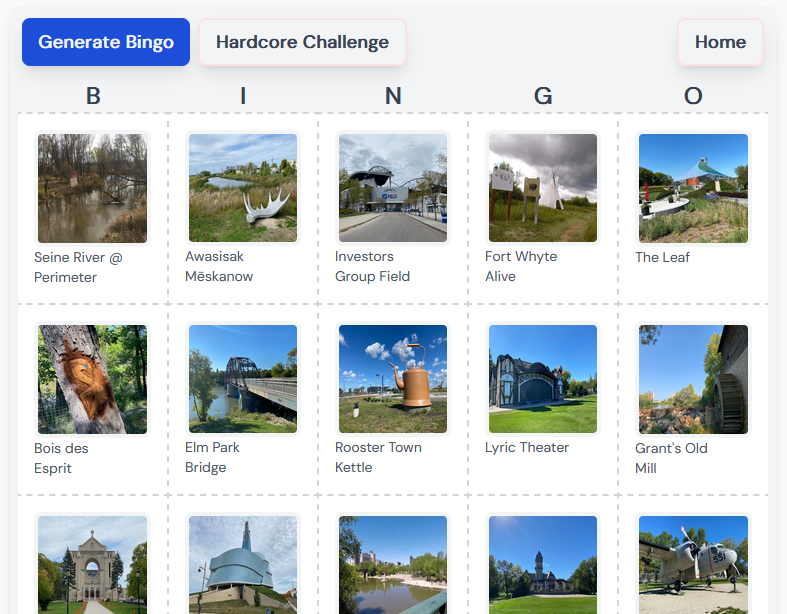
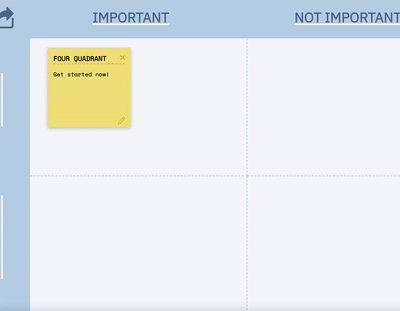
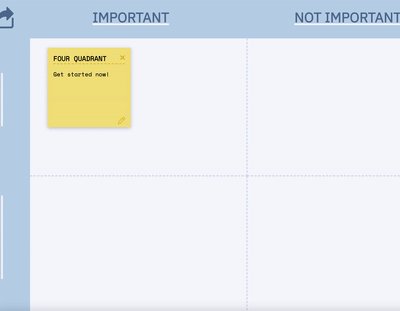
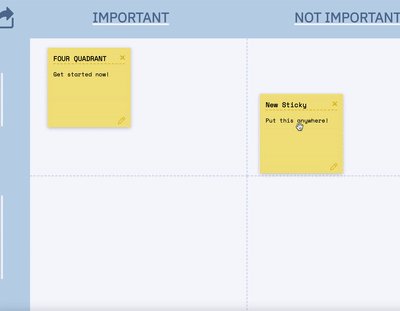
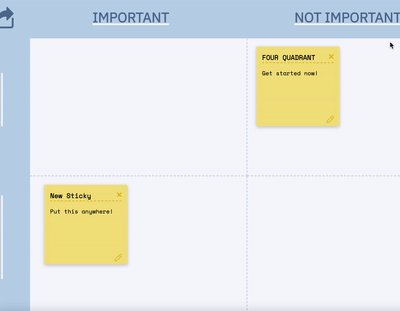
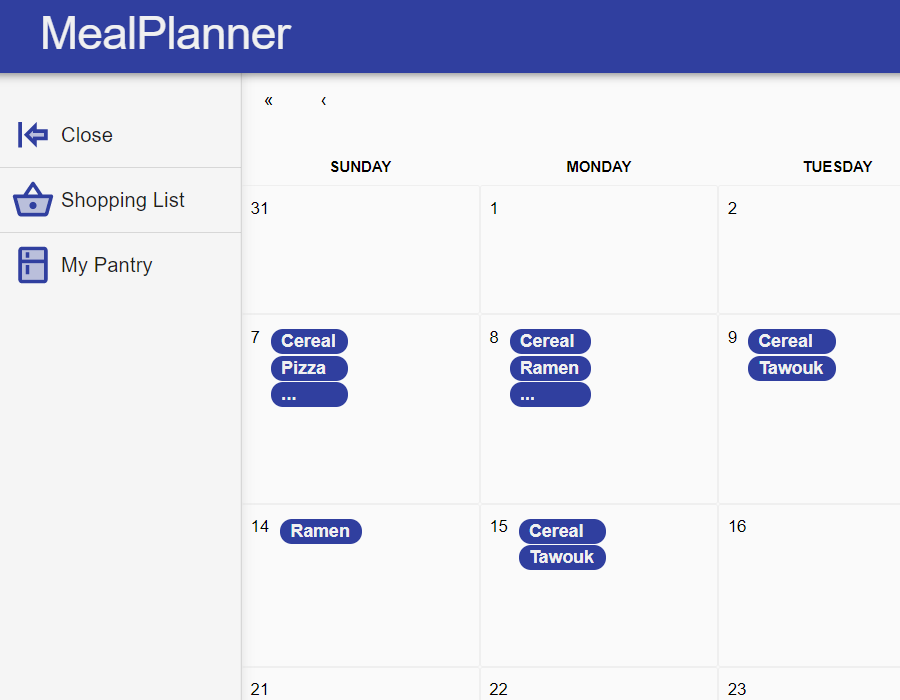
Check out: MealPlanner FourQuadrant
Improving the Dev Experience
Fully automated a 3-month development process while at Briza Inc.
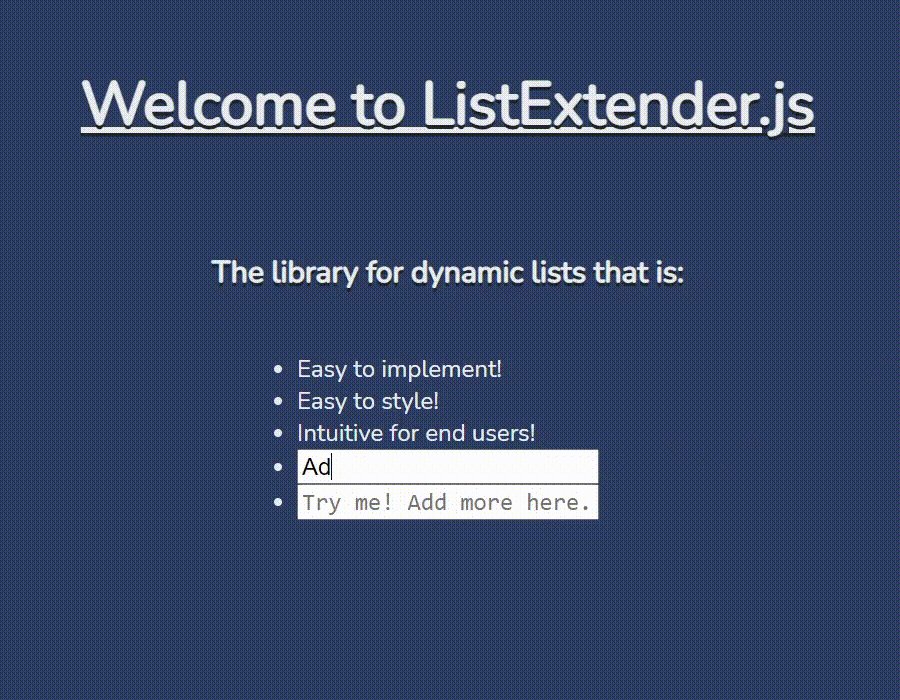
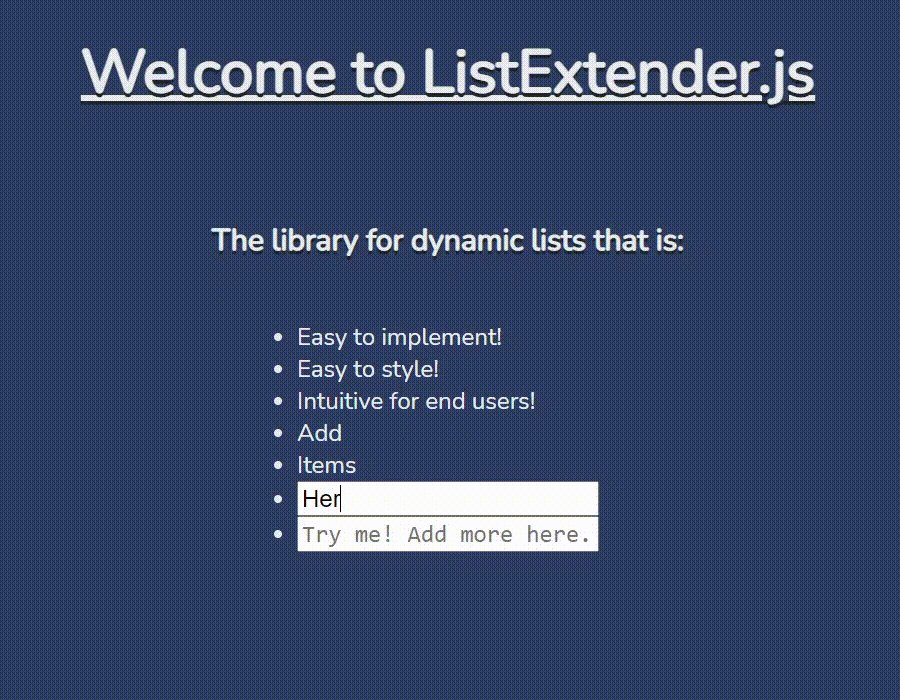
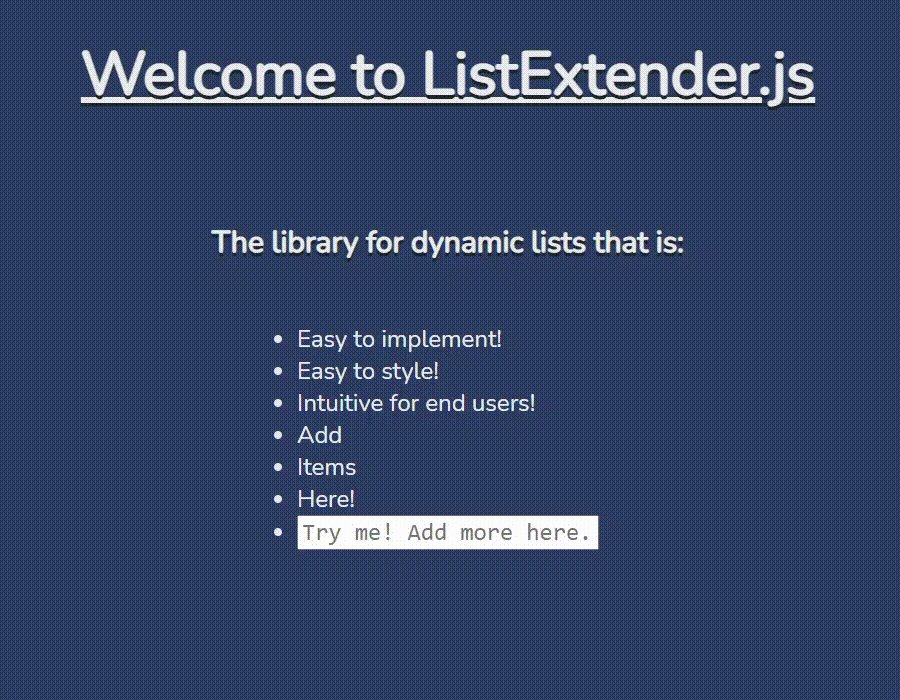
Developed Javascript libraries to save devs time and trouble
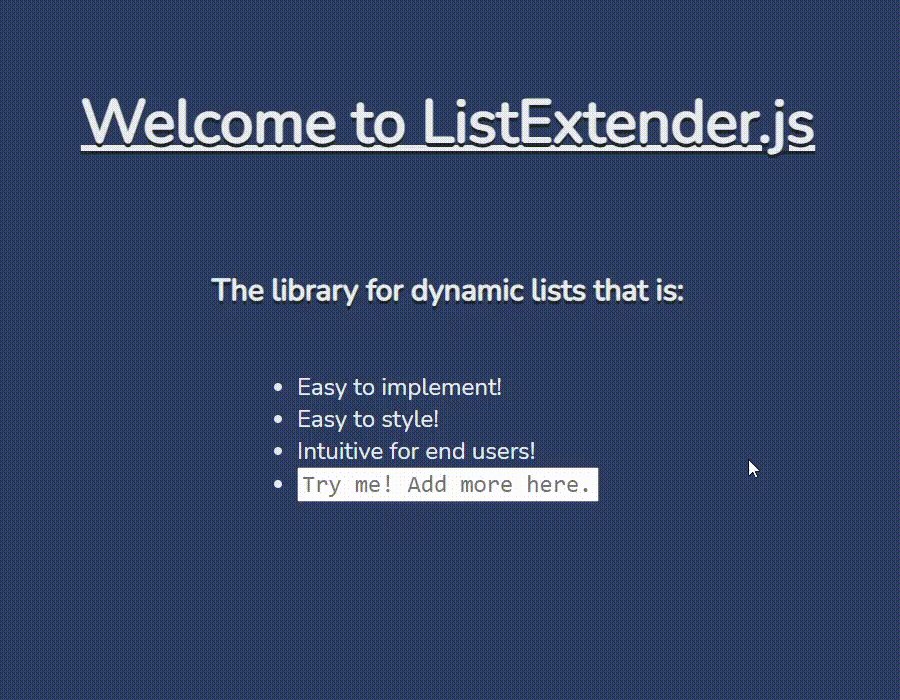
Check out: ListExtender Rain Machine